How to Convert a Web Page to PDF in Different Ways?

The digital realm, with its ever-evolving websites and vast visual repositories, provides a myriad of information and resources at the click of a button. Yet, it is often essential for users to have offline access to these data or to ensure that specific content remains unchanged, despite the dynamic nature of the internet. To satisfy these needs, converting web pages or photos into PDF files is the most obvious solution.
PDF, which stands for Portable Document Format, is an universally accepted format in digital content management. Created by Adobe, this file format ensures that documents appear the same on all devices and platforms, preserving the fonts, images, and layout of the original source. Therefore, when users convert a web page or photo into a PDF, they are essentially safeguarding the content’s fidelity and accessibility, even without an active internet connection.
There are several reasons why a user might choose to save web content in PDF form.
Let’s start with archiving and preservation. The internet is fluid, with web pages getting updated, deleted, or moved regularly. By converting a page to a PDF, users can archive the content in its current state, ensuring its availability for future reference.
Next, we have improved user experience Not all websites are mobile-responsive, and sometimes specific content or layouts might not render well on smaller screens. Saving the content as a PDF can circumvent these issues, providing a consistent user experience across devices.
Another reason is the offline accessibility of PDF documents. For those traveling or in areas with limited internet connectivity, having crucial information saved as a PDF can be invaluable. It ensures that the content remains accessible anytime, anywhere.
Last but not least, I would mention documentation and reporting. Professionals might require a snapshot of a particular webpage on a specific date for evidence, research, or reporting purposes. A PDF serves as a timestamped representation of the content at that moment.
However, the process of converting a web page or photo to a PDF is not as straightforward as one might presume. Several factors warrant consideration:
- Quality and Resolution: Especially when saving photos, it’s vital to ensure that the conversion retains the original quality. The choice of tool or software can significantly impact this aspect.
- Hyperlinks and Interactivity: Some web pages contain interactive elements or hyperlinks. Depending on the purpose, users might want these to remain functional in the PDF.
- File Size and Compression: Large web pages with high-resolution images can result in bulky PDF files. Users might need to strike a balance between quality and file size, especially if storage or sharing is a concern.
- Layout and Pagination: Some web pages might have complex layouts that don’t translate well into a page-by-page format. Users need to be aware of how the content flows and if any information gets lost in the conversion.
This guide aims to elucidate the ins and outs of saving web pages or photos as PDF files, walking users through the technicalities, tools, best practices, and potential pitfalls. Whether for professional use, academic needs, or personal archiving, understanding how to effectively convert HTML to PDF will undoubtedly enhance one’s digital proficiency and user experience.
Converting Web Pages or Photos to PDF: A Specialist’s Walkthrough
In today’s digital landscape, ensuring access to valuable content, even in offline environments, has become indispensable. Portable Document Format (PDF) serves as a versatile tool for this purpose, providing a consistent view of web pages or photos across different platforms. The ability to save a web page or photo as a PDF is, therefore, a fundamental skill for any digital user. Below is a structured guide detailing the steps and considerations for this process.
1. Web Browsers’ Built-in Features
Modern web browsers, such as Google Chrome, Mozilla Firefox, and Microsoft Edge, come equipped with native options to save web pages as PDFs.
I will show to to save a web page as PDF with Google Chrome.
1) First, navigate to the desired web page.
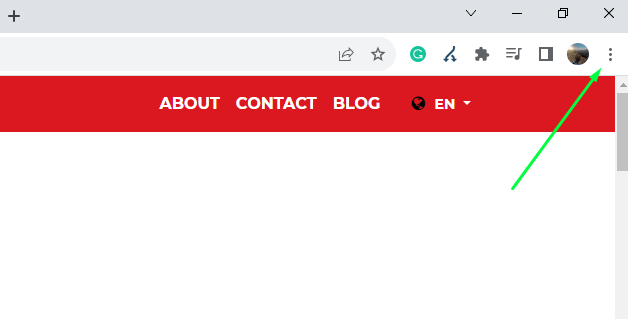
2) Click on the menu (often represented by three dots or lines) as showed in the image below.

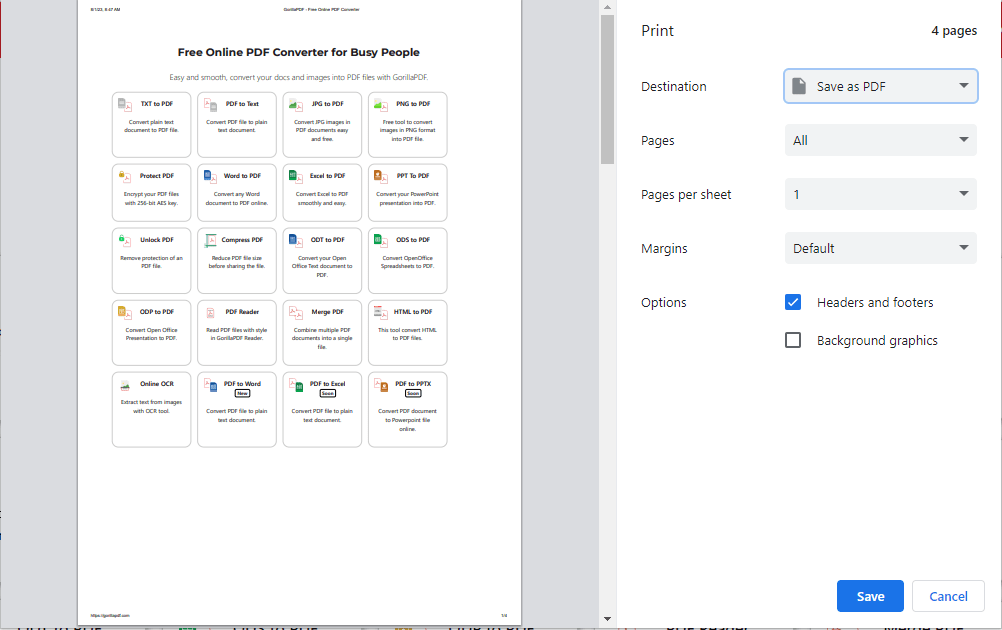
3) Select ‘Print’ or an equivalent option.

4) In the printer selection dropdown, choose ‘Save as PDF’. You can adjust any necessary settings such as layout or margins, and click ‘Save’.
2. Dedicated Web-to-PDF Conversion Tools
For users who need advanced features, like batch conversions or enhanced layout controls, there are dedicated online tools and software. I will explain how to active web page to PDF conversion with GorillaPDF’s HTML to PDF tool.
Steps to Convert a Web Page to PDF with GorillaPDF:
1) Navigate to the GorillaPDF tool.
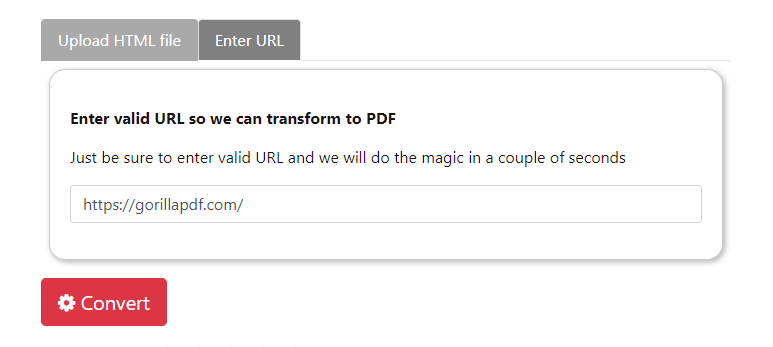
2) Choose between ‘Upload HTML file’ or ‘Enter URL’.
3) If selecting ‘Upload HTML file’, click on the ‘Browse’ button and locate the desired HTML file on your device.
4) If opting for ‘Enter URL’, paste the direct link of the web page you intend to convert.

5) Click on the button to initiate the conversion process.
6) Wait for the conversion to complete.
7) Upon completion, click on the green button to download the converted PDF file.

Considerations & Best Practices
Converting web pages to PDF is a task that comes with several considerations to ensure the final document serves its intended purpose while retaining the original content’s quality and design. One of the foremost concerns is maintaining the quality and resolution, particularly for embedded photos. Opting for higher DPI settings can prevent the degradation of images during the conversion process.
Equally important is the preservation of hyperlinks and interactivity. Given that many web pages are designed with user engagement in mind, it’s essential to ensure the converted PDF retains functional links, especially if the document’s purpose is to provide an interactive experience similar to the original web page.
Then there’s the delicate balance between file size and compression. While high-resolution images and rich content are visually appealing, they can lead to bulky PDF files. By applying compression settings judiciously, one can strike a balance between a manageable file size and optimum visual quality. However, it’s crucial to avoid excessive compression, which can lead to a noticeable drop in visual clarity.
Lastly, the inherent design of web pages is different from that of PDFs. Web content is often scrollable and doesn’t have defined page breaks. This discrepancy can pose challenges in layout and pagination when converting to a PDF format. It’s vital to adjust the layout settings, ensuring the content translates into a readable and coherent flow in the new format, maintaining the essence and readability of the original content.
Common Pitfalls to Avoid
Converting web pages to PDF might seem straightforward, but there are several pitfalls that can trip up even the most diligent user. One of the most common issues is overlooking the quality and resolution of images. For instance, if a user neglects to adjust the DPI settings appropriately during conversion, a visually stunning web page with high-resolution photos can turn into a pixelated mess in the PDF. A real-case example is when a photographer, hoping to convert their online portfolio to a shareable PDF, ends up with blurred images, rendering their portfolio ineffective and unprofessional.
Another frequent oversight is the loss of hyperlinks and interactivity. Imagine a digital magazine that relies heavily on embedded links to articles and advertiser websites. If these links become non-functional during the conversion, the magazine’s digital interactivity, a primary feature, is lost, making it less valuable to readers and advertisers alike.
File size and compression are also areas where things can go wrong. For example, an academic researcher wanting to share a content-rich webpage as a PDF reference might over-compress the document, leading to unreadable charts or grainy images. The dilemma here is that while compression can make the file more manageable for sharing, excessive compression sacrifices too much quality.
Finally, the layout and pagination pitfalls are ever-present. A website designed with infinite scroll, when converted without attention to pagination, can produce a disjointed PDF where content breaks awkwardly across pages. Think of a lengthy online article with multiple sections. If not paginated correctly during conversion, you might find a headline at the bottom of one page and its corresponding content starting midway through the next, making it a jarring reading experience.
In essence, while the process of converting web pages to PDF offers a way to preserve and share content, neglecting the nuances can result in a document that fails to represent the original content’s intent and quality.
Conclusion
The capacity to convert web pages or photos into PDFs is more than just a technical skill—it’s a doorway to improved content accessibility, archival, and sharing. By understanding the methods and best practices outlined above, users can harness the power of the PDF format effectively, ensuring that the essence and aesthetics of the original content are preserved.
